In questo articolo vedremo come inserire ed utilizzare nella nostra app gli oggetti Text.
Questi oggetti vanno inseriti nel layout dell'app, ad esempio nel file activity_main.xml
Gli oggetti o View di tipo Text sono i seguenti:
Come per i Layout bisogna definire gli attributi tra cui:
Altri attributi possono essere:
ESEMPIO 1:
input_Type="text"
ESEMPIO 2: Alla riga 5 è stato aggiunto l'attributo hint in modo da visualizzare una frase o parola prima di inserire il testo.
ESEMPIO 3:
input_Type="textCapCharacters"
ESEMPIO 4:
input_Type="textCapWords"
ESEMPIO 5:
input_Type="textCapSentences"
ESEMPIO 6:
input_Type="textAutoCorrect"
ESEMPIO 7:
input_Type="textAutoComplete"
ESEMPIO 8:
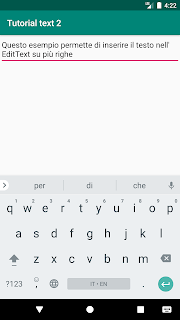
input_Type="textMultiLine"
ESEMPIO 9:
input_Type="textNoSuggestions"
ESEMPIO 10:
input_Type="textUri"
ESEMPIO 11:
input_Type="textEmailAddress"
ESEMPIO 12:
input_Type="textPassword"
ESEMPIO 13:
input_Type="textVisiblePassword"
ESEMPIO 14:
input_Type="number"
ESEMPIO 15:
input_Type="numberSigned"
ESEMPIO 16:
input_Type="numberDecimal"
ESEMPIO 17:
input_Type="numberPassword"
ESEMPIO 18:
input_Type="phone"
ESEMPIO 19:
input_Type="datetime"
ESEMPIO 20:
input_Type="date"
ESEMPIO 21:
input_Type="time"
E' possibile anche impostare più di un inputType, ad esempio se vogliamo che la tastiera abbia il carattere iniziale di ogni frase maiuscolo e la visualizzazione su più righe.
Per fare questo è necessario impostare l'input_Type in questo modo: Con il carattere | si combinano più input_type
Vedi gestione della tastiera
Vedi recupero del testo inserito
Vedi eliminare il Focus
Questi oggetti vanno inseriti nel layout dell'app, ad esempio nel file activity_main.xml
Gli oggetti o View di tipo Text sono i seguenti:
- TextView
- EditText
Come per i Layout bisogna definire gli attributi tra cui:
- layout_width - specifica la larghezza della View
- layout_height - specifica l'altezza della View
- id - specifica l'identificativo della View
- input_Type - specifica il tipo e come di testo inserito viene visualizzato nella View, inoltre specifica il tipo di tastiera.
- none - equivale a non specificare l'attributo (tastiera standard)
- text - tastiera standard con tutte lettere minuscole
- textCapCharacters - tastiera standard con lettere maiuscole
- textCapWords - tastiera standard con la prima lettera di ogni parola maiuscola
- textCapSentences - tastiera standard con la prima lettera di ogni frase maiuscola e le altre minuscole fino al punto
- textAutoCorrect - tastiera standard con correzione automatica
- textAutoComplete - tastiera standard con completamento della parola automatico
- textMultiLine - tastiera standard con la prima lettera minuscola: se il testo è molto lungo viene visualizzato su più righe
- textImeMultiLine - tastiera standard con la prima lettera minuscola: se il testo è molto lungo viene visualizzato su più righe
- textNoSuggestions - tastiera standard con tutte lettere minuscole senza suggerimenti e controllo errori da dizionario
- textUri - tastiera standard con tutte lettere minuscole con visualizzazione in primo piano del simbolo / per scrivere indirizzi Web
- textEmailAddress - tastiera standard con tutte lettere minuscole con visualizzazione in primo piano del simbolo @ per scrivere indirizzi mail
- textEmailSubject
- textShortMessage
- textLongMessage
- textPersonName
- textPostalAddress
- textPassword - tastiera standard con tutte lettere e numeri e testo nella View nascosto: usato per password nascosta
- textVisiblePassword - tastiera standard con tutte lettere e numeri e testo nella View visibile: usato per password visibile
- textWebEditText
- textFilter
- textPhonetic
- textWebEmailAddress - tastiera standard con tutte lettere minuscole con visualizzazione in primo piano del simbolo @ per scrivere indirizzi mail
- textWebPassword - tastiera standard con tutte lettere e numeri e testo nella View nascosto: usato per password nascosta
- number - tastiera con soli numeri interi positivi
- numberSigned - tastiera con soli numeri interi positivi e negativi
- numberDecimal - tastiera con numeri decimali positivi
- numberPassword - tastiera con numeri e testo nella View nascosto: usato per password numerica nascosta
- phone - tastiera per inserimento numero telefonico
- datetime - tastiera per inserimento data e/o orario
- date - tastiera per inserimento data
- time - tastiera per inserimento orario
Altri attributi possono essere:
- hint - specifica il testo da visualizzare nella View quando questa è vuota prima dell'inserimento del testo, ad esempio un testo che suggerisce il tipo di dato da inserire
- text - specifica il testo da visualizzare: è possibile inserire direttamente il testo oppure fare riferimento al file strings.xml
- textSize - specifica le dimensioni del testo
- max - specifica il numero massimo di caratteri che si possono inserire nella View
- textColor - specifica il colore del testo
- background - specifica il colore dello sfondo della View
- textStyle - specifica se il testo è normale, grassetto o corsivo
- gravity - specifica l'allineamento del testo all'interno della View
- textAlignment - specifica l'allineamento del testo all'interno della View
- layout_gravity - specifica l'allineamento della View rispetto al contenitore
- layout_marginTop - Specifica lo spazio ulteriore a disposizione nella parte superiore della View o della ViewGroup
- layout_marginBottom - Specifica lo spazio ulteriore a disposizione nella parte inferiore della View o della ViewGroup
- layout_marginLeft - Specifica lo spazio ulteriore a disposizione nella parte sinistra della View o della ViewGroup
- layout_marginRight - Specifica lo spazio ulteriore a disposizione nella parte destra della View o della ViewGroup
- layout_weight - Specifica quanto spazio ulteriore deve essere riservato alla View
ESEMPIO 1:
input_Type="text"
ESEMPIO 2: Alla riga 5 è stato aggiunto l'attributo hint in modo da visualizzare una frase o parola prima di inserire il testo.
ESEMPIO 3:
input_Type="textCapCharacters"
ESEMPIO 4:
input_Type="textCapWords"
ESEMPIO 5:
input_Type="textCapSentences"
ESEMPIO 6:
input_Type="textAutoCorrect"
ESEMPIO 7:
input_Type="textAutoComplete"
ESEMPIO 8:
input_Type="textMultiLine"
ESEMPIO 9:
input_Type="textNoSuggestions"
ESEMPIO 10:
input_Type="textUri"
ESEMPIO 11:
input_Type="textEmailAddress"
ESEMPIO 12:
input_Type="textPassword"
ESEMPIO 13:
input_Type="textVisiblePassword"
ESEMPIO 14:
input_Type="number"
ESEMPIO 15:
input_Type="numberSigned"
ESEMPIO 16:
input_Type="numberDecimal"
ESEMPIO 17:
input_Type="numberPassword"
ESEMPIO 18:
input_Type="phone"
ESEMPIO 19:
input_Type="datetime"
ESEMPIO 20:
input_Type="date"
ESEMPIO 21:
input_Type="time"
E' possibile anche impostare più di un inputType, ad esempio se vogliamo che la tastiera abbia il carattere iniziale di ogni frase maiuscolo e la visualizzazione su più righe.
Per fare questo è necessario impostare l'input_Type in questo modo: Con il carattere | si combinano più input_type
Vedi gestione della tastiera
Vedi recupero del testo inserito
Vedi eliminare il Focus






















Commenti
Posta un commento