In questo articolo vedremo i vari passaggi per aggiungere il Drawer layout ad un progetto esistente che ne è sprovvisto con l'utilizzo delle librerie Android AppCompact con API precedenti a 28 compreso
La procedura per aggiungere il Drawer layout al proprio progetto utilizzando la libreria AndroidX è spiegato in questo articolo.
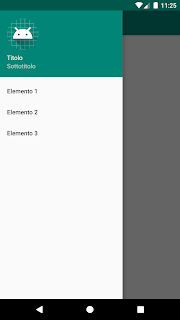
Ecco il Drawer Layout
I passaggi da fare sono tanti ma non difficili, ecco un riepilogo di cosa di deve fare:
FILE dimens.xml
Se questo file non è presente nel proprio progetto seguire questa guida su come crearlo.
Una volta aperto il file aggiungere queste righe di codice:
Torna all'inizio
FILE styles.xml
Questo file è presente in tutti i progetti che si creano con Android Studio
Una volta aperto il file aggiungere queste righe di codice: Se si vuole aggiungere uno stile in base alla versione di Android occorre aggiungere il un file styles.xml per versione API come spiegato in questo articolo
Questo è il contenuto del file styles.xml(v21) Ecco la differenza senza il file styles.xml(v21) a sinistra e con il file styles.xml(v21) a destra
Nelle immagini qui sopra, l'app è installata su Android 8.0
Quello che cambia è la barra di stato in alto, che con il file styles.xml(v21) assume la trasparenza che è stata aggiunta proprio da API 21 in poi. Se non si aggiunge questo file, l'aspetto sarà come quello mostrato nell'immagine a sinistra su tutte le versioni di Android.
Torna all'inizio
FILE strings.xml
Questo file è presente in tutti i progetti che si creano con Android Studio
Una volta aperto il file aggiungere queste righe di codice:
Torna all'inizio
FILE AndroidManifest.xml
Questo file è presente in tutti i progetti il quale contiene le informazioni per poter eseguire l'app come il nome dell'applicazione, l'icona, il tema, le Activity presenti nell'app e molto altro.
Una volta aperto il file aggiungere queste righe di codice all'interno del tag <activity>: Ecco come si presenta il file AndroidManifest.xml completo Come si può vedere le righe di codice sono state inserite alla riga 13
Torna all'inizio
FILE build.gradle (Module:app)
Il file build.gradle contiene informazioni importanti come la versione dell'app su quale versione minima di Android può essere eseguita l'applicazione, con quale vesrione di API è stata compilata la propria applicazione e molte altre informazioni.
Una volta aperto il file aggiungere questa riga di codice all'interno di dependencies: Ecco come si presenta il file build.gradle (Module:app) completo per API fino a 28 Come si può vedere la riga di codice è stata inserita alla riga 29 ma comunque deve essere all'interno di dependencies
Una volta inserita la riga di codice occorre sincronizzare il progetto cliccando su Sync now in alto a destra
ATTENZIONE!: La libreria di Android a partire da API 29 non è più supportata e quindi è necessario utilizzare la libreria AndroidX considerare di convertire i vecchi progetti ad AndroidX dopo aver letto questa guida (in Inglese)
Questo articolo è disponibile anche con l'utilizzo delle librerie AndroidX
Torna all'inizio
FILE menu_drawer.xml
Questo file contiene le voci di menù del Drawer Layout
Questo file deve essere creato all'interno della cartella menu, vedere questo articolo su come creare questa cartella e i file al suo interno.
Una volta aperto il file aggiungere queste righe di codice: E' possibile personalizzare il menù a proprio piacimento aggiungendo icone a fianco del nome, ecc.
Torna all'inizio
LAYOUT
All'interno della cartella layout bisogna creare tre file per il Drawer Layout:
nav_header_main.xml
Questo file contiene il layout dell’intestazione del menù laterale: solitamente contiene uno sfondo, un logo, ed alcune scritte.
Per creare questo file seguire questi passaggi:
inserire nel campo Root element: il nome della View principale: LinearLayout
Premere il pulsante OK per confermare, verrà creato un file dove al suo interno occorre creare il layout dell'intestazione del Drawer Layout, occorre modificare la View LinearLayout sostituendo l'attributo con questo attributo In questo modo viene specificata l'altezza dell'intestazione facendo riferimento al file dimens.xml poi, al LinearLayout vanno aggiunti questi attributi in modo da personalizzarlo ulteriormente Ecco come si presenta il file nav_header_main.xml
app_bar_main.xml
Questo file raggruppa la toolbar con il contenuto principale dell’app che sarà all'interno del file content_main.xml che vedremo successivamente.
Per creare questo file seguire questi passaggi:
inserire nel campo Root element: il nome della View principale: CoordinatorLayout
Premere il pulsante OK per confermare, verrà creato un file dove all'interno del tag CoordinatorLayout vanno aggiunti questi attributi Poi dopo il tag CoordinatorLayout aggiungere queste righe di codice: Ecco come si presenta il file app_bar_main.xml Verrà segnalato un errore in corrispondenza della riga 23 in quanto il layout content_main non è stato ancora creato.
content_main.xml
Questo file è l'ultimo da creare in quanto conterrà il layout principale della nostra app; quindi sarà necessario spostare tutto il contenuto del file activity_main.xml all'interno di questo.
Per creare questo file seguire questi passaggi:
inserire nel campo Root element: il nome della View principale: qualsiasi cosa va bene in quanto poi verrà sostituito dal contenuto di activity_main.xml
Premere il pulsante OK per confermare quindi
Torna all'inizio del paragrafo
Torna all'inizio
activity_main.xml
Il file activity_main.xml è quello che viene caricato quando si apre l'app ed è importante che contenga queste righe di codice: Ora se provassimo ad eseguire l'app sull'emulatore vedremmo un risultato di questo tipo
Come si può vedere l'app viene eseguita correttamente ma non è presente il titolo nell'ActionBar e nemmeno il classico tasto con 3 linee orizzontali per aprire il menù laterale, ma trascinando con il dito dal lato sinistro dello schermo verso destra vediamo comparire il menù laterale. Quindi a questo punto è necessario passare alla scrittura del codice all'interno del file MainActivity.kt
Torna all'inizio del paragrafo
Torna all'inizio
MainActivity.kt
All'interno del file MainActivity.kt è necessario modificare la classe MainActivity e aggiungere alcune righe di codice all'interno della funzione onCreate per inizializzare l'ActionBar e il Drawer Layout, dopo bisogna aggiungere alcune funzioni che permettono di aprire e chiudere il menù laterale e gestire il click sui vari elementi che compongono il menù laterale.
La classe MainActivity che si ha in un progetto che non è provvisto del menù laterale ha la seguente sintassi: quindi va modificata in questo modo: modificando la classe MainActivity in questo modo verrà segnalato un errore perché è necessario importare la Classe NavigationView in questo modo: Dopo aver implementato la classe NavigationView verrà segnalato un errore sulla classe MainActivity perchè manca l'implementazione della funzione onNavigationItemSelected() quindi bisogna aggiungere questa funzione al di fuori della funzione onCreate() Quindi al suo interno vanno inserite le righe di codice per poter eseguire determinate funzioni quando si clicca sull'elemento più altre righe di codice per gestire la chiusura del menù laterale in questo modo: aggiungere anche la riga di codice che permette di importare la Classe GravityCompat e la Classe DrawerLayout in questo modo: All'interno della funzione onCreate() è necessario aggiungere queste righe di codice: aggiungere anche la riga di codice che permette di importare la Classe Toolbar All'interno della funzione onCreate() è necessario aggiungere queste righe di codice: aggiungere anche la riga di codice che permette di importare la Classe ActionBarDrawerToggle Ora è necessario aggiungere o modificare la funzione onBackPressed() Questo permette di chiudere il menù laterale se è aperto oppure chiudere l'app se il menù laterale è chiuso.
Ecco come si presenta il file MainActivity.kt Ecco un video dimostrativo
La procedura per aggiungere il Drawer layout al proprio progetto utilizzando la libreria AndroidX è spiegato in questo articolo.
Ecco il Drawer Layout
I passaggi da fare sono tanti ma non difficili, ecco un riepilogo di cosa di deve fare:
- Creare/modificare il file dimens.xml
- Modificare il file styles.xml
- Modificare il file strings.xml
- Modificare il file AndroidManifest.xml
- Modificare il file build.gradle (Module:app)
- Creare il file menu_drawer.xml all'interno della cartella menu
- Creare alcuni file all'interno della cartella layout
- Modificare il file activity_main.xml
- Modificare il codice all'interno del file MainActivity.kt
FILE dimens.xml
Se questo file non è presente nel proprio progetto seguire questa guida su come crearlo.
Una volta aperto il file aggiungere queste righe di codice:
Torna all'inizio
FILE styles.xml
Questo file è presente in tutti i progetti che si creano con Android Studio
Una volta aperto il file aggiungere queste righe di codice: Se si vuole aggiungere uno stile in base alla versione di Android occorre aggiungere il un file styles.xml per versione API come spiegato in questo articolo
Questo è il contenuto del file styles.xml(v21) Ecco la differenza senza il file styles.xml(v21) a sinistra e con il file styles.xml(v21) a destra
Nelle immagini qui sopra, l'app è installata su Android 8.0
Quello che cambia è la barra di stato in alto, che con il file styles.xml(v21) assume la trasparenza che è stata aggiunta proprio da API 21 in poi. Se non si aggiunge questo file, l'aspetto sarà come quello mostrato nell'immagine a sinistra su tutte le versioni di Android.
Torna all'inizio
FILE strings.xml
Questo file è presente in tutti i progetti che si creano con Android Studio
Una volta aperto il file aggiungere queste righe di codice:
Torna all'inizio
FILE AndroidManifest.xml
Questo file è presente in tutti i progetti il quale contiene le informazioni per poter eseguire l'app come il nome dell'applicazione, l'icona, il tema, le Activity presenti nell'app e molto altro.
Una volta aperto il file aggiungere queste righe di codice all'interno del tag <activity>: Ecco come si presenta il file AndroidManifest.xml completo Come si può vedere le righe di codice sono state inserite alla riga 13
Torna all'inizio
FILE build.gradle (Module:app)
Il file build.gradle contiene informazioni importanti come la versione dell'app su quale versione minima di Android può essere eseguita l'applicazione, con quale vesrione di API è stata compilata la propria applicazione e molte altre informazioni.
Una volta aperto il file aggiungere questa riga di codice all'interno di dependencies: Ecco come si presenta il file build.gradle (Module:app) completo per API fino a 28 Come si può vedere la riga di codice è stata inserita alla riga 29 ma comunque deve essere all'interno di dependencies
Una volta inserita la riga di codice occorre sincronizzare il progetto cliccando su Sync now in alto a destra
ATTENZIONE!: La libreria di Android a partire da API 29 non è più supportata e quindi è necessario utilizzare la libreria AndroidX considerare di convertire i vecchi progetti ad AndroidX dopo aver letto questa guida (in Inglese)
Questo articolo è disponibile anche con l'utilizzo delle librerie AndroidX
Torna all'inizio
FILE menu_drawer.xml
Questo file contiene le voci di menù del Drawer Layout
Questo file deve essere creato all'interno della cartella menu, vedere questo articolo su come creare questa cartella e i file al suo interno.
Una volta aperto il file aggiungere queste righe di codice: E' possibile personalizzare il menù a proprio piacimento aggiungendo icone a fianco del nome, ecc.
Torna all'inizio
LAYOUT
All'interno della cartella layout bisogna creare tre file per il Drawer Layout:
nav_header_main.xml
Questo file contiene il layout dell’intestazione del menù laterale: solitamente contiene uno sfondo, un logo, ed alcune scritte.
Per creare questo file seguire questi passaggi:
- Selezionare la cartella layout
- Cliccare con il tasto destro sulla cartella layout
- Selezionare New
- Selezionare Layout resource file
inserire nel campo Root element: il nome della View principale: LinearLayout
Premere il pulsante OK per confermare, verrà creato un file dove al suo interno occorre creare il layout dell'intestazione del Drawer Layout, occorre modificare la View LinearLayout sostituendo l'attributo con questo attributo In questo modo viene specificata l'altezza dell'intestazione facendo riferimento al file dimens.xml poi, al LinearLayout vanno aggiunti questi attributi in modo da personalizzarlo ulteriormente Ecco come si presenta il file nav_header_main.xml
app_bar_main.xml
Questo file raggruppa la toolbar con il contenuto principale dell’app che sarà all'interno del file content_main.xml che vedremo successivamente.
Per creare questo file seguire questi passaggi:
- Selezionare la cartella layout
- Cliccare con il tasto destro sulla cartella layout
- Selezionare New
- Selezionare Layout resource file
inserire nel campo Root element: il nome della View principale: CoordinatorLayout
Premere il pulsante OK per confermare, verrà creato un file dove all'interno del tag CoordinatorLayout vanno aggiunti questi attributi Poi dopo il tag CoordinatorLayout aggiungere queste righe di codice: Ecco come si presenta il file app_bar_main.xml Verrà segnalato un errore in corrispondenza della riga 23 in quanto il layout content_main non è stato ancora creato.
content_main.xml
Questo file è l'ultimo da creare in quanto conterrà il layout principale della nostra app; quindi sarà necessario spostare tutto il contenuto del file activity_main.xml all'interno di questo.
Per creare questo file seguire questi passaggi:
- Selezionare la cartella layout
- Cliccare con il tasto destro sulla cartella layout
- Selezionare New
- Selezionare Layout resource file
inserire nel campo Root element: il nome della View principale: qualsiasi cosa va bene in quanto poi verrà sostituito dal contenuto di activity_main.xml
Premere il pulsante OK per confermare quindi
- aprire il file activity_main.xml in visualizzazione codice
- Selezionare tutto il contenuto del file
- Copiarlo
- Aprire nuovamente il file content_main.xml in visualizzazione codice
- Cancellare il contenuto
- Incollare il codice copiato dal file activity_main.xml
Torna all'inizio del paragrafo
Torna all'inizio
activity_main.xml
Il file activity_main.xml è quello che viene caricato quando si apre l'app ed è importante che contenga queste righe di codice: Ora se provassimo ad eseguire l'app sull'emulatore vedremmo un risultato di questo tipo
Come si può vedere l'app viene eseguita correttamente ma non è presente il titolo nell'ActionBar e nemmeno il classico tasto con 3 linee orizzontali per aprire il menù laterale, ma trascinando con il dito dal lato sinistro dello schermo verso destra vediamo comparire il menù laterale. Quindi a questo punto è necessario passare alla scrittura del codice all'interno del file MainActivity.kt
Torna all'inizio del paragrafo
Torna all'inizio
MainActivity.kt
All'interno del file MainActivity.kt è necessario modificare la classe MainActivity e aggiungere alcune righe di codice all'interno della funzione onCreate per inizializzare l'ActionBar e il Drawer Layout, dopo bisogna aggiungere alcune funzioni che permettono di aprire e chiudere il menù laterale e gestire il click sui vari elementi che compongono il menù laterale.
La classe MainActivity che si ha in un progetto che non è provvisto del menù laterale ha la seguente sintassi: quindi va modificata in questo modo: modificando la classe MainActivity in questo modo verrà segnalato un errore perché è necessario importare la Classe NavigationView in questo modo: Dopo aver implementato la classe NavigationView verrà segnalato un errore sulla classe MainActivity perchè manca l'implementazione della funzione onNavigationItemSelected() quindi bisogna aggiungere questa funzione al di fuori della funzione onCreate() Quindi al suo interno vanno inserite le righe di codice per poter eseguire determinate funzioni quando si clicca sull'elemento più altre righe di codice per gestire la chiusura del menù laterale in questo modo: aggiungere anche la riga di codice che permette di importare la Classe GravityCompat e la Classe DrawerLayout in questo modo: All'interno della funzione onCreate() è necessario aggiungere queste righe di codice: aggiungere anche la riga di codice che permette di importare la Classe Toolbar All'interno della funzione onCreate() è necessario aggiungere queste righe di codice: aggiungere anche la riga di codice che permette di importare la Classe ActionBarDrawerToggle Ora è necessario aggiungere o modificare la funzione onBackPressed() Questo permette di chiudere il menù laterale se è aperto oppure chiudere l'app se il menù laterale è chiuso.
Ecco come si presenta il file MainActivity.kt Ecco un video dimostrativo
| Download Project | |
| Download file APK |










Commenti
Posta un commento