In questo articolo vedremo come realizzare un layout diverso se l'app viene eseguita su un telefono oppure su un tablet.
PROCEDIMENTO 1:
Come si può vedere il layout per tablet viene utilizzato per entrambe le modalità portrait e landscape ma è possibile avere anche per i tablet due layout diversi uno per portrait e uno per landscape che vedremo in un questo articolo.
PROCEDIMENTO 2:
Selezionare Smallest Screen Width dalla lista Available qualifiers
Quindi premere i pulsante con le doppie frecce verso destra inserire nel campo Screen width: il valore 600 Cliccare sul pulsante Finish per concludere la creazione del layout.
Il risultato sarà un file che si chiama activity_main.xml (sw600dp) come visto nel procedimento 1 ma con la differenza che questo file è completamente vuoto e quindi va riempito copiando il contenuto del file activity_main.xml all'interno del file appena creato activity_main.xml (sw600dp). Modificare poi il layout in modo da renderlo adatto ai tablet.
Attenzione: è importante che l'id dei vari elementi del layout tablet sia uguale all'id degli elementi del layout phone (telefono):
DIMENSIONI TIPICHE DEGLI SCHERMI
Maggiori informazioni si possono trovare a questo indirizzo (in inglese)
Ecco come altri valori di larghezza schermo (Smallest Screen Width) corrispondono alle dimensioni tipiche di schermo:
Vedi anche Layout varticale e orizzontale
Vedi anche Layout telefono/tablet verticale/orizzontale
PROCEDIMENTO 1:
- Cliccare sul simbolo Orientation for Preview
- Cliccare poi su Create Tablet Variation
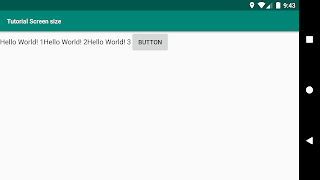
- activity_main.xml - layout principale in modalità portrait (verticale) per telefono
- activity_main.xml (land) - layout principale in modalità landscape (orizzontale) per telefono
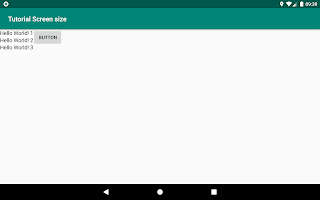
- activity_main.xml (sw600dp) - layout principale in modalità portrait (verticale) per tablet
Come si può vedere il layout per tablet viene utilizzato per entrambe le modalità portrait e landscape ma è possibile avere anche per i tablet due layout diversi uno per portrait e uno per landscape che vedremo in un questo articolo.
| Download Project | |
| Download file APK |
PROCEDIMENTO 2:
- Selezionare la cartella layout
- Cliccare con il tasto destro
- Selezionare New
- Selezionare Layout resource file
Selezionare Smallest Screen Width dalla lista Available qualifiers
Quindi premere i pulsante con le doppie frecce verso destra inserire nel campo Screen width: il valore 600 Cliccare sul pulsante Finish per concludere la creazione del layout.
Il risultato sarà un file che si chiama activity_main.xml (sw600dp) come visto nel procedimento 1 ma con la differenza che questo file è completamente vuoto e quindi va riempito copiando il contenuto del file activity_main.xml all'interno del file appena creato activity_main.xml (sw600dp). Modificare poi il layout in modo da renderlo adatto ai tablet.
Attenzione: è importante che l'id dei vari elementi del layout tablet sia uguale all'id degli elementi del layout phone (telefono):
DIMENSIONI TIPICHE DEGLI SCHERMI
Maggiori informazioni si possono trovare a questo indirizzo (in inglese)
Ecco come altri valori di larghezza schermo (Smallest Screen Width) corrispondono alle dimensioni tipiche di schermo:
- 320dp: un tipico schermo di telefono (240x320 ldpi, 320x480 mdpi, 480x800 hdpi, ecc.)
- 480dp: un grande schermo di telefono ~ 5"(480x800 mdpi)
- 600dp: un tablet da 7 "(600x1024 mdpi)
- 720dp: un tablet da 10 "(720x1280 mdpi, 800x1280 mdpi, ecc.)
Vedi anche Layout varticale e orizzontale
Vedi anche Layout telefono/tablet verticale/orizzontale













Commenti
Posta un commento