Usando qualsiasi app sul vostro dispositivo sarà capitato di vedere visualizzato sullo schermo un messaggio che ci avvisa sull'azione che stiamo eseguendo oppure che abbiamo eseguito?
Questo messaggio si chiama AlertDialog e in questo articolo vedremo come realizzarlo.
ESEMPIO 1:
In questo esempio viene creato una finestra di avviso (AlertDialog) che contiene:
ESEMPIO 2: In questo esempio viene creato una finestra di avviso (AlertDialog) che contiene:
Premendo il tasto NO viene annullata la finestra di avviso
ESEMPIO 3: In questo esempio viene creato una finestra di avviso (AlertDialog) che contiene:
Premendo il tasto NO viene visualizzato un messaggio Toast
Premendo il tasto ANNULLA viene annullata la finestra di avviso
ESEMPIO 4: In questo esempio viene creato una finestra di avviso (AlertDialog) che contiene:
ESEMPIO 5: In questo esempio viene creato una finestra di avviso (AlertDialog) che contiene:
Questo messaggio si chiama AlertDialog e in questo articolo vedremo come realizzarlo.
ESEMPIO 1:
In questo esempio viene creato una finestra di avviso (AlertDialog) che contiene:
- Titolo
- Messaggio
- Pulsante di conferma positiva (SI)
ESEMPIO 2: In questo esempio viene creato una finestra di avviso (AlertDialog) che contiene:
- Titolo
- Messaggio
- Pulsante di conferma positiva (SI)
- Pulsante di conferma negativa (NO)
Premendo il tasto NO viene annullata la finestra di avviso
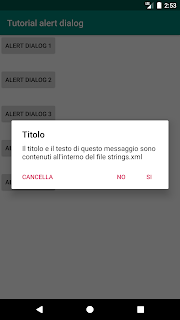
ESEMPIO 3: In questo esempio viene creato una finestra di avviso (AlertDialog) che contiene:
- Titolo
- Messaggio
- Pulsante di conferma positiva (SI)
- Pulsante di conferma negativa (NO)
- Pulsante che annulla la finestra di avviso
Premendo il tasto NO viene visualizzato un messaggio Toast
Premendo il tasto ANNULLA viene annullata la finestra di avviso
ESEMPIO 4: In questo esempio viene creato una finestra di avviso (AlertDialog) che contiene:
- Titolo
- Messaggio
- Pulsante di conferma positiva (SI)
- Pulsante di conferma negativa (NO)
- Pulsante che annulla la finestra di avviso
ESEMPIO 5: In questo esempio viene creato una finestra di avviso (AlertDialog) che contiene:
- Icona
- Titolo
- Messaggio
- Pulsante di conferma positiva (SI)
| Download Project | |
| Download file APK |





Commenti
Posta un commento