In questo articolo vedremo come poter realizzare una ListView personalizzata con la possibilità di inserire immagini e testi all'interno di un singolo elemento della lista.
ESEMPIO 1:
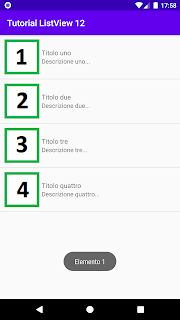
Supponiamo di voler creare una lista con una immagine e a fianco un testo come titolo ed un testo come descrizione
L'esempio si compone di questi file:
Ecco un video dimostrativo
ESEMPIO 2:
Rispetto all'ESEMPIO 1, questo ha un maggiore controllo dell'elemento selezionato in quanto sono stati creati tre Array diversi in base agli elementi che compongono la singola voce della lista.
L'esempio si compone di questi file:
Ecco un video dimostrativo
ESEMPIO 1:
Supponiamo di voler creare una lista con una immagine e a fianco un testo come titolo ed un testo come descrizione
L'esempio si compone di questi file:
- File activity_main.xml - layout principale dell'applicazione
- File mylist.xml - layout del singolo elemento all'interno della lista
- File MainActivity.kt - codice
Ecco un video dimostrativo
| Download Project | |
| Download file APK |
ESEMPIO 2:
Rispetto all'ESEMPIO 1, questo ha un maggiore controllo dell'elemento selezionato in quanto sono stati creati tre Array diversi in base agli elementi che compongono la singola voce della lista.
L'esempio si compone di questi file:
- File activity_main.xml - layout principale dell'applicazione
- File mylist.xml - layout del singolo elemento all'interno della lista
- File MainActivity.kt - codice
Ecco un video dimostrativo
| Download Project | |
| Download file APK |






Commenti
Posta un commento